Castle Invasion has a whole rag tag army of misfits who are trying to…you guessed it, invade your castle. This post is a short, sharp run through of how one of these enemies (a pitchfork peasant) is created in Unity 5.
Here’s an image of what we’re aiming for:
His main responsibilities are:
- Move (animated) towards castle
- Attack (animated) the castle
- Get KO’d (again, animated)
A bit of a running theme of animation. We could use sprite sheet animation but the result would be a balance of low FPS of the animation and BIG textures. A better approach is skeletal animation. This involves breaking the enemy down into many parts, reconstructing them in game and animating them. If we break the peasant down into head, left arm, right arm etc, we end up with the following:
To build the sprite sheet above, I used Texture Packer. At the same time it kicks out a .tpsheet which can be set up to auto import individual sprites within a sheet into Unity. The funny black sections are used as outlines and provide the thick black line around a peasant. They are separated out as they are always drawn at the back, looking cool but not interfering with animation (don’t want an outline to be rendered over another part when moved. Whoops).
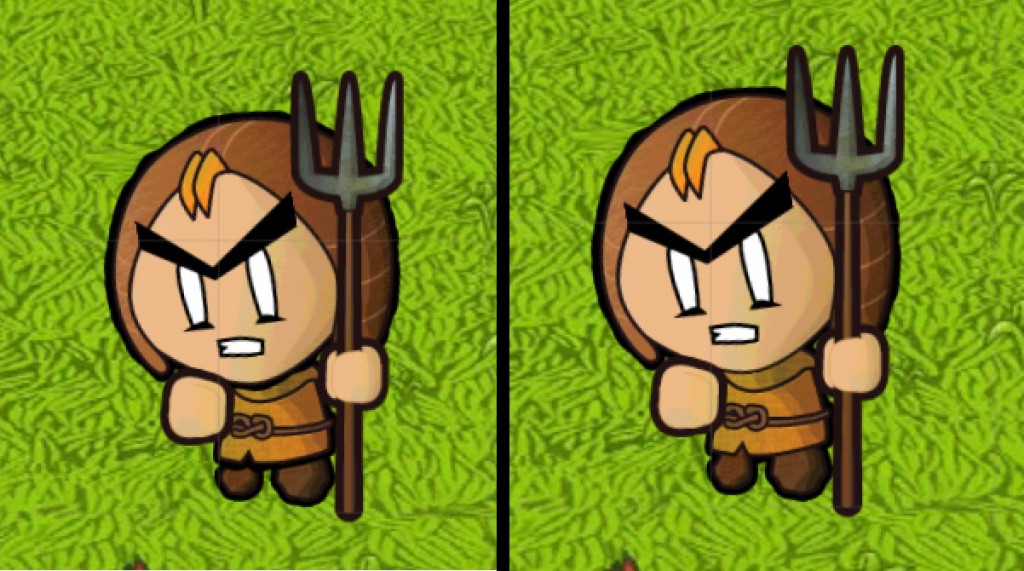
Subtle but different. The picture on the left has the head and outline as a single body part and the body and outline as another. This results in the character outline being all the way around the head and body.
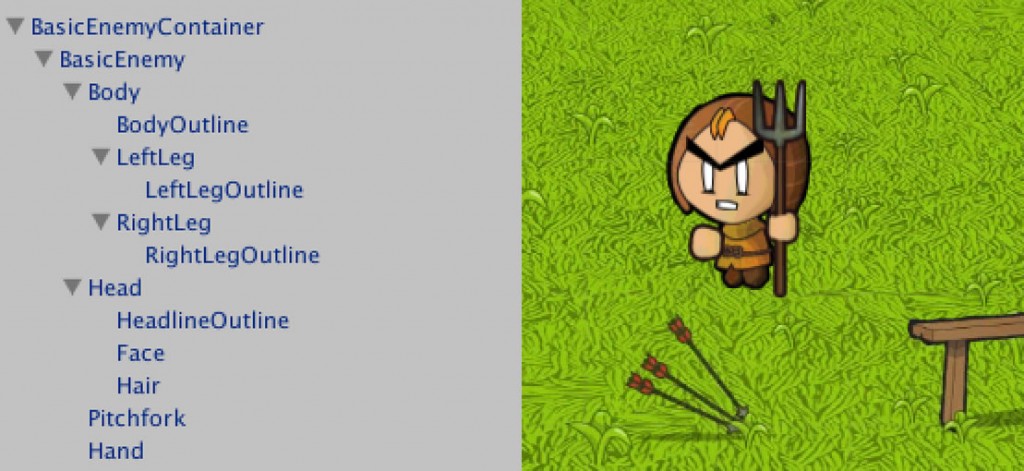
With the sprite sheet successfully imported into Unity, we just need to reassemble it on the other side. The peasant is made up of a game object with a sprite renderer component on each part of the enemy. Each sprite renderer has the “Order in Layer” value set, with higher values ensuring that body part is drawn on top of others.
What a particularly please pile of peasant parts. We could use a script to tween his position but without animations he’s just going to slide. To the animator!
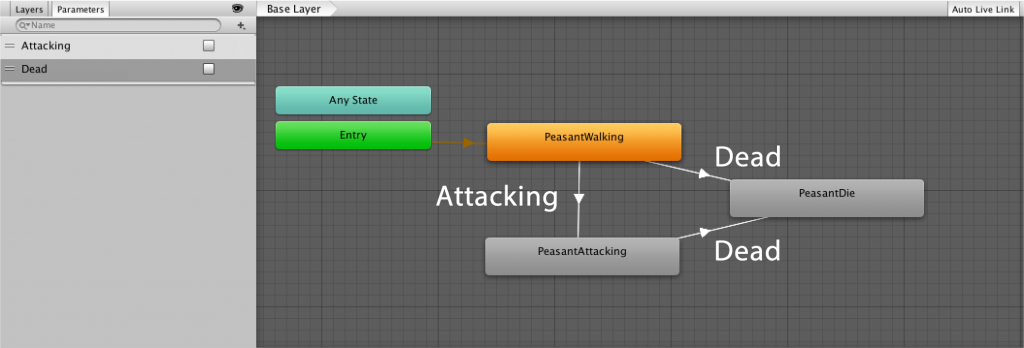
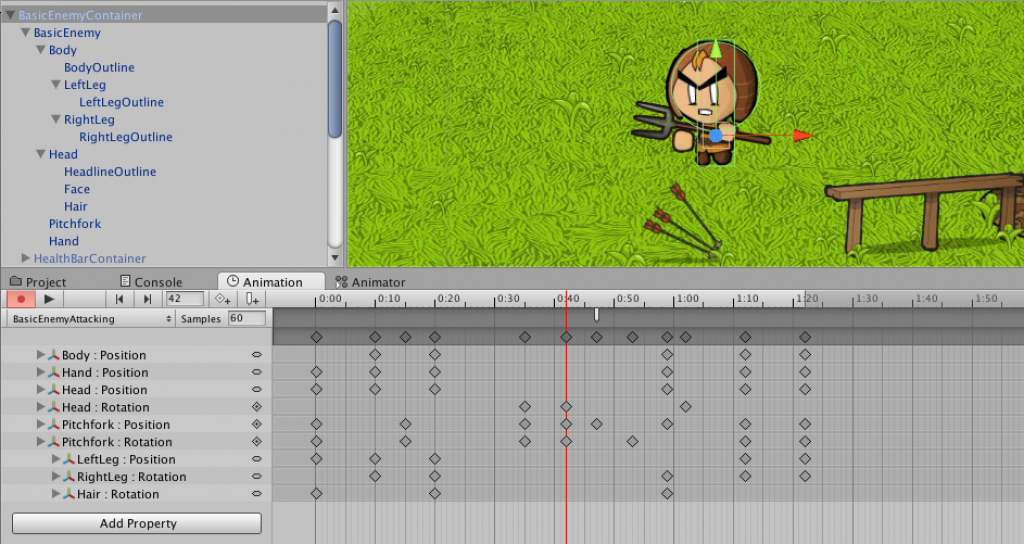
An animation for move, attack and KO have been created. For each animation, any of the individual parts can move, rotate, scale and a whole range of things by any amount at any part in the animation. This gives the power to make the funny, smooth and over the top animations that Castle Invasion is full of. Flailing limbs, bouncing around, pulling faces, the kind of mature and serious content that modern gamers come to expect. The three animations are linked with two boolean conditions, “Attacking” and “Dead” as illustrated in the image below. The two bools are changed when position and health conditions change in the peasant controller script.

And that, in a nutshell, is that. An enemy broken down in to pieces to produce flexible and smooth animations.
Any comments, drop them below.
See ya!






Comments
There are no comments yet. Be the first!